728x90
반응형
react framework + 노드 express + mysql 디비를 이용해서
<input>태그에 입력 값을 서버로 보내고 데이터베이스에서 동일한 id 찾은 뒤
사용 가능한지 여부를 가르쳐주는 기능을 구현해보자
걍 아이디 중복확인 기능이다


express는 react와 mysql을 연결해주는 웹 서버 프레임워크다
react환경에서 사용하려면 사용할 모듈을 받아 주어야한다. 어우 좀 많다
npm install mysql // mysql 모듈
npm install express // express 모듈
npm install cors // cors 모듈
npm install body-parser // body-parser 모듈
세 개의 파일을 맨들어 사용할 건데 미리 알고 가자
Signup_page.js
server.js
index.js
우선 데이터를 입력받고 서버로 주고받을 함수가 있는 js파일을 살펴보자
<<Signup_page.js>>
import React from 'react';
class Signup_page extends React.Component {
constructor(props){
super(props);
this.state={
id:'', //아이디를 저장하고 있을 state
usingid: false, //중복된 아이디 true여야 로그인가능
usingpw: false, //비밀번호 두개가 일치하는가
}
this.checkID = this.checkID.bind(this);
this.onChange = this.onChange.bind(this);
}
onChange(e){
this.setState({
[e.target.name]: e.target.value // input 태그에 연결돼 있는 친군데
}) // 입력 시 이름에 맞는 state 값이 초기화 된다
}
checkID(e){ // 데이터에 대해 서버와 얘기하고 결과를 알려준다
e.preventDefault();
console.log(this.state.id);
const data = {
id: this.state.id // 현재 id state값을 data.id에 넣는다
}
fetch('http://localhost:3001/checkid',{ // localhost 3001번 포트 checkid라우터를 찾는다
method:"post",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data), // json화 해버리기
})
.then(res => res.json())
.then(json => {
console.log("asdasdasdasd");
if(json.tf === true){ // json을 받아왔는데 .tf 값이 true면 사용가능
alert("사용가능한 ID입니다"); //알람!
this.setState({
usingid: true
})
}
else{
alert("다른 ID를 입력해주세요");
}
});
}
render() {
return (
<div className="login_content">
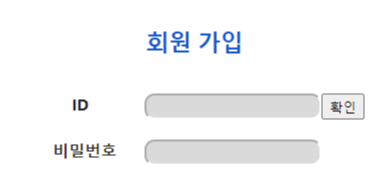
<h1 className="signup_text" style={{ fontSize: '17pt' }}>회원 가입</h1>
<div className="inputboxz">
<form onSubmit={this.onSubmit}>
<div>
<div >ID </div>
<input type="text" name="id" className="idinput" onChange={this.onChange} />
// 아이디 input 태그 인데 name= 속성과 위의 state이름을 같이해줘야 한다
<button onClick={this.checkID}>확인</button>
// 중복확인버튼, 누르면 현재의 state값을 이용해 checkID 함수 발동
</div>
</form>
</div>
</div>
)
}
}
export default Signup_page회원가입을 희망하는 아이디를 입력하고 onChange()로 즉시 state값이 초기화 되고 ->
확인 버튼을 눌렀을 때 checkID가 발동하고 ->
state값을 서버로 보내 검사 결과를 받아오는 과정이다
②에선 본격적으로 서버파일을 만들어 보자 재밌겠다 !!
반응형
'Project 기록 > 와글와글(web)' 카테고리의 다른 글
| [프로젝트]챗봇(chatbot)에 대해서, API종류 (0) | 2020.09.09 |
|---|---|
| [프로젝트] props를 사용해서 컴포넌트를 껐다 키자(react) (0) | 2020.08.31 |
| [프로젝트] nodemailer 사용해서 인증번호 확인 해보자 ② (react) (2) | 2020.08.31 |
| [프로젝트] nodemailer 사용해서 인증번호 확인 해보자 ① (react) (0) | 2020.08.31 |
| [프로젝트] id 중복확인 기능을 만들자 !!! ② (react) (0) | 2020.08.29 |



