728x90
반응형
①에서는 먼저 입력해 놓은 내용을 클라이언트에게 메일을 보냈었다
이제는 난수를 생성하고 고것이 사용자가 다시입력한 것과 일치하는지 알아 보자!!!

우선 서버에게 요청할 함수.js다.
발송된 인증번호를 number에 , 내가입력한 인증번호를 inputnumber로 뒀따
constructor(props) {
super(props);
this.state = {
email: '',
usingemail: false, // 인증번호가 맞아서 가입가능한가??
number: '', //보내진 인증번호
inputnumber: '', //내가 입력한 인증번호
// 이 두개가 똑같아야 한다
}
sendEmail(e){
e.preventDefault();
console.log(this.state.email);
const data = {
email: this.state.email //입력한 email state값
}
fetch('http://localhost:3001/sendEmail',{
method: "post",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data),
})
.then(res => res.json())
.then(json => {
this.setState({
number: json.number, //number이름의 state값에 생성한 인증번호를 받아왔따
})
console.log(this.state.number);
})
}
이제 서버.js 를 보자
①의 코드에서 추가 되었다.
router.post('/sendEmail', async function (req, res) {
let user_email = req.body.email; //받아온거
console.log(user_email);
let number = Math.floor(Math.random() * 1000000)+100000; // ★★난수 발생 ★★★★★
if(number>1000000){ // ★★
number = number - 100000; // ★★
}
console.log(number);
// 메일발송 함수
let transporter = nodemailer.createTransport({
service: 'gmail'
, prot: 587
, host: 'smtp.gmlail.com'
, secure: false
, requireTLS: true
, auth: {
user: '구글.com'
, pass: '비밀번호'
}
});
let info = await transporter.sendMail({
from: '구글@gmail.com',
to: user_email, //받아온 이메일 에게
subject: '인증번호입니다!',
text: String( number ), //이 부분은 string값만 보낼수 있다길래
}); // 강제로 변경 해줬따
let checkemail = await new Object();
checkemail.number = number; // checkemail 객체를 따로 만들고
await res.send(checkemail); // 클라이언트에게 보내기
})
math.random() : 0 이상 1 미만의 난수를 만든다 1000000을 곱해줫으니까 6자리 랜덤 숫자가 나올 것이다
(코드를 보면 await을 남발했다 잘 몰라서 순서를 주고싶었다. 더 공부를 하자 !!!!)
발송을 해보면 랜덤 숫자가 도착했다

이제 발송된 인증번호와 내가 친 인증번호가 맞는지 확인 해보자
async onSubmit(e) {
e.preventDefault();
if(this.state.number == this.state.inputnumber){ // 인증번호가 맞는지 검사 현재 number는 스트링 값
this.setState({
usingemail : true
})
console.log("인증번호 맞다");
}
if 문에 `===` 가 아닌 `==` 를 줬다
아까 위의 코드에서 string값으로 변환을 해줫더니 그게 남아있나 보다 데이터 타입이 달라도 되는 ==를 사용했다
결과:

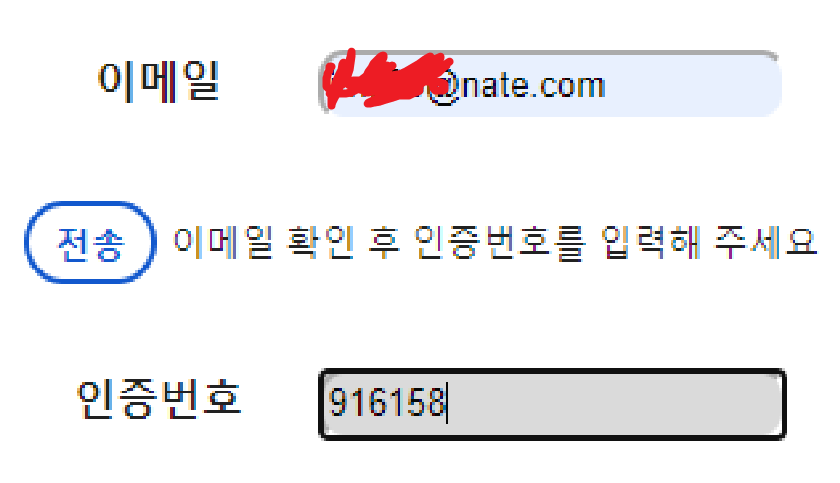
이메일을 치고 전송을 눌렀다

인증번호를 입력 하니 console창이 맞다고 외쳐준다

고맙닫!!!
반응형
'Project 기록 > 와글와글(web)' 카테고리의 다른 글
| [프로젝트]챗봇(chatbot)에 대해서, API종류 (0) | 2020.09.09 |
|---|---|
| [프로젝트] props를 사용해서 컴포넌트를 껐다 키자(react) (0) | 2020.08.31 |
| [프로젝트] nodemailer 사용해서 인증번호 확인 해보자 ① (react) (0) | 2020.08.31 |
| [프로젝트] id 중복확인 기능을 만들자 !!! ② (react) (0) | 2020.08.29 |
| [프로젝트] id 중복확인 기능을 만들자 !!! ① (react) (0) | 2020.08.29 |



