HTML 문서의 특정 영역이나 요소 등을 선택해줄 수 있는 장치가 필요하다
요것을 CSS에서는 선택자라고 부른다
뭘 가리키는 지 알아야 가져오지
| 용어 | 내용 |
| 태그 선택자 tag selecter | HTML 태그에 속성 적용 |
| 클래스 선택자 class | .로 시작하는 선택자 |
| 아이디 선택자 id | #으로 시작 |
| 종속 선택자 dependant | 선택자에 종속된 선택자 |
| 하위 선택자 descendant | 선택자 내부의 모든 후손 선택자 |
| 전체 선택자 universal | 전체 문서에 영향을 줌 |
| 그룹 선택자 group | 여러 선택지를 복합적으로 적용할 때 |
| 자식 선택자 child | 선택자 바로 밑의 자식 선택자 |
| 인접 선택자 adjacent | 붙어있는 선택자와 선택자에 특정 효과 줄 때 사용 |
| 가상(수도)선택자 psudo-classes |
단독으로 사용하지 않고 특정 태그 선택자와 같이 사용 |
| 속성 선택자 attribute | HTML, 태그의 특정 속성에 대해서 효과 줄 때 사용 |
| 형제자매 선택자 sibling | 형제자매 관계에 있는 선택자에 속성 적용 |
뭐 많은데 실무에선 태그 선택자, 클래스 선택자, 하위 선택자, 그룹 선택자 정도라고 한다
그래도 힘들게 만들었는데 알아봐 주자
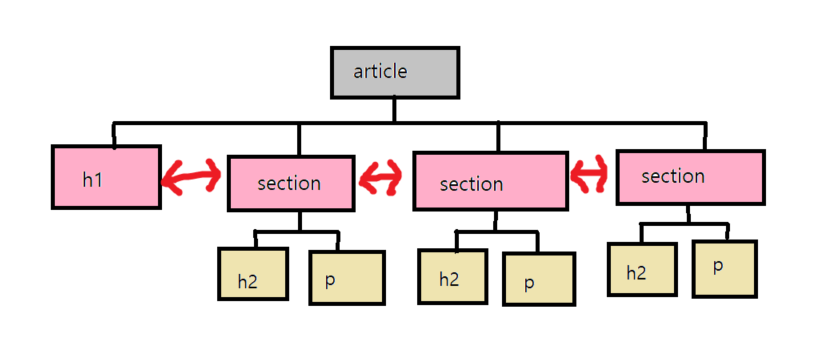
패밀리 트리라고 하는데 부모 태그 안에 자식 태그 들이 들어있다고 이해하면 된다

이런 구조의 태그 들이 있다고 하자
그림판 치곤 잘그렸다
하위선택자
article section ul {color:red;}로 쳤을 경우 article 밑의 section 밑의 ul 전체에 color: red 가 적용 된다

자식 선택자
article > section ul{color: red}> 로 적용해 주면 article의 바로 아래 '자식'에게 적용 된다

인접 선택자
h1+section+section h2 {
color: blue;
font-size: 40px;
}아래의 분홍색 친구들은 형제 자매 관계다 부모가같고 붙어있기 때문이다
h1 옆에 section 옆에 section 의 h2를 선택해서 css를 부여 해줬다
+ 를 사용한다

형제자매 선택자
<article> ... </article>
<article> ... </article>
<div class="main"> </div>
<article> ... </article>
요런 태그들이 있다고 하자 이 친구들은 부모가 같다
첫번째 article 말고 두번째 세번째에만 css를 적용 하고 싶다
다음과 같이 써주자
article ~ article h2 {
color: white;
}
E ~ F {
속성: 속성값;
}
의 형태에서 E를 제외하고 그뒤에오는 article들에 적용이 된다
태그 선택자
말그대로 태그만 선택자로 사용한다, 사이트의 큰 구조를 잡을 때는 문제가 없다
하지만 정교한 디자인 할 수는 없다
클래스 선택자
태그 선택자가 HTML 태그에 속성을 부여한다면 클래스 선택자는 직접 이름을 지정하여 속성을 지정한다
반드시 . 으로 시작한다
.abcde {
속성: 속성값;
}html 에서는 다음과 같이 정의한다
<div class="abcde"> .. </div>
아이디 선택자
자바스크립트와 연동되어 웹 프로그램에서 사용되는 선택자
클래스 선택자와 달리 단 한번만 사용할수 있다 //차이점
#을 사용한다
#idname {
속성: 속성값;
}<div id="idname"> .. </div>
종속 선택자
말 그대로 하나의 선택자에 종속 되었따
종속이란 "태그 선택자 내부에 또 다시 클래스 선택자 or 아이디 선택자가 포함 되어 있는경우"
<h1 class="logo"> ... </h1>걍 이런거다
전체 선택자
* {
속성: 속성값
}선택자 전체에 영향을 미친다
p * {
속성: 속성값
}p 태그 밑에 모든 하위 선택자 영향 미침
그룹 선택자
속성이 같은 선택자 그룹으로 묶어서 사용한다
.classname, #idname, tagname {
속성: 속성값
}
수도 선택자-가상 선택자
단독으로 사용할 수 없는 선택자, 주로 태그 선택자와 더불어 사용된다
| 형식 | 역할 |
| :hover | 마우스 커서가 링크에 올라가 있는 상태 |
| :active | 마우스 커서를 클릭한 순간부터 놓기 직전까지 |
| :link | 링크 클릭하지 않는 그냥 링크되어 있는 상태 |
| :visited | 링크를 눌러서 방문한 후 |
| :focus | 입력 폼에서 키보드의 입력 기다리는 상태 |
| :first-line | 첫 번째 문장에만 적용 |
| :first-letter | 문장의 첫 글자에만 적용 |
| :before | 문장이 시작되기 전 |
| :after | 문장이 끝난 다음 |
| :lang | 언어별로 속성을 적용해 줄 수 있음 |
요개 뭐냐면 첫번째에 있는 :hover을 사용해보자
다음과 같은 html 태그가 있다
<div> 글자글자글자 </div>
div :hover{
color: red;
}라고 css를 주면 마우스를 올렸을때 코드가 동작하며 글자가 빨간색으로 바뀐다
신기하다
위의 표는 css1, css2에서 가능한 내용이고 더 많은 것은 알아서 알아보자 !
맨날천날 react할때 className 만 박아 넣었는데
다양한 선택자 들이 있음을 알았다
이제 코드를 간결하게 만들기위해 선택자들을 사용해야겟다!!!!
참조: '백견불여일타 HTML5&CSS'
'html, css공부' 카테고리의 다른 글
| [css] float사용법, 반응형 웹 만들기 (right, left, none...) (0) | 2020.09.06 |
|---|---|
| [css] 박스모델 자세하게 알아보자 (margin, padding, border, background..) (0) | 2020.09.06 |
| [HTML] input 태그를 알아보자 ② (0) | 2020.09.04 |
| [HTML] input 태그를 알아보자 ① (0) | 2020.09.04 |
| [HTML] 띄어쓰기 하는 방법 (0) | 2020.08.28 |



