728x90
반응형
이전에는 단순히 text, password, checkbox, radio button, image, file 정도의 타입만 있었지만
HTML5에서는 더 많은 타입이 추가 되었다
크롬 MS엣지 오페라 같은 건 대부분이 되지만 익스플로어는 안되는게 몇 개 있다
제발 익스플로어 쓰지마!!!!!
HTML5부터 사용 가능해진 친구들이다
| input type | 설명 |
| color | 색상값 입력 |
| date | 날짜 입력 |
| datetime | 날짜와 시간 입력 (타임 존 적용) |
| datetime-local | 날짜와 시간 입력 (타임존 ㄴ적용) |
| 이메일 주소 입력 | |
| month | 년도와 월을 입력할 때 사용 |
| number | 지정한 숫자 입력 |
| range | 숫자의 범위 지정 |
| search | 검색 폼 지정 |
| tel | 전화번호 입력 |
| time | 시간 입력 |
| url | url을 입력 받을 때 |
| week | 연도와 주 입력 |
요렇게 입력하고 크롬 브라우저로 돌려보면
↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>input type: color<p>
<input type="color">
<p>input type: date<p>
<input type="date">
<p>input type: datetime<p>
<input type="datetime">
<p>input type: datetime-local<p>
<input type="datetime-local">
<p>input type: emai<p>
<input type="email">
<p>input type: month<p>
<input type="month">
<p>input type: numbe<p>
<input type="number">
<p>input type: range<p>
<input type="range">
<p>input type: search<p>
<input type="search">
<p>input type: tel"<p>
<input type="tel">
<p>input type: time<p>
<input type="time">
<p>input type: url<p>
<input type="url">
<p>input type: week<p>
<input type="week">
</body>
</html>
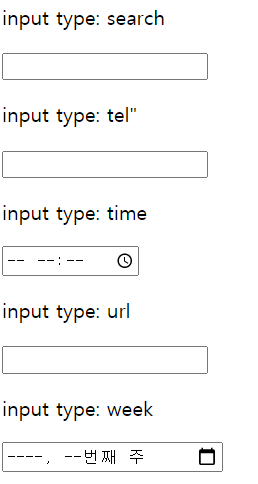
결과:


color: 색상값을 선택 할 수 있다
date : 년도, 월, 일을 입력하게끔 처리해준다 ▼를 누르면 캘린더가 나온다
datetime: 타임 존 기준으로 현재 날짜 입력한다
email: 이메일 형식이 아닌 값은 경고를 내보낸다
month: 연도와 월까지만 입력 받는다
number: 지정된 숫자까지만 입력을 받는다 예를들어 최소 1 최대 5
range: number와 같이 숫자를 지정해서 값을 입력받는데 슬라이더를 통해서 입력 받는다
search: 사이트 검색할 경우 사용된다 일반적인 text필드다
tel: 모바일 관련되어서 유용하다 전화번호 입력받음
time: 시간을 입력받는다
url: URL형식 아니면 경고 메시지를 준다
요롷게 나온다
JS에서 일일히 구현해주지 않고 HTML에서 간단하게 적용 할 수 있게 되었다
다행이다 !!
②에서는 input에 따른 속성을 알아보자
반응형
'html, css공부' 카테고리의 다른 글
| [css] float사용법, 반응형 웹 만들기 (right, left, none...) (0) | 2020.09.06 |
|---|---|
| [css] 박스모델 자세하게 알아보자 (margin, padding, border, background..) (0) | 2020.09.06 |
| [css] 선택자의 종류 자세히 알아보자!! (0) | 2020.09.05 |
| [HTML] input 태그를 알아보자 ② (0) | 2020.09.04 |
| [HTML] 띄어쓰기 하는 방법 (0) | 2020.08.28 |



