728x90
반응형
input type외에 input에 따로 속성을 줄 수 있다
placeholder로 미리 값의 예를 보여주고 type="submit"으로 값을 전송하는 버튼이 된다
이런거 말고
더 알아보자!!
| input 속성 | 설명 |
| autofocus | autofocus가 지정된 부분에 커서가 깜박인다 |
| form | input에 form 속성을 적용하여 form 외부에 있는 input속성을 적용한다 |
| datalist | 미리 지정된 값을 리스트 형식으로 불러오거나 보여준다 |
| min and max | input 값의 최솟값과 최댓값을 지정해 줄 수 있다 |
| multiple | input 부분에 여러 개의 파일을 불러 올 수 있게 한다 |
| pattern | 지정된 패턴 값을 입력 가능하게 해준다 |
| placeholder | input 부분에 미리 값 또는 입력 예를 보여준다 |
| required | 필수 항목으로 지정한다 이 부분에 값이 없으면 경고 메시지가 나온다 |
| step | 값을 단계 즉, 지정된 숫자 또는 날짜 등의 등배수만 입력 가능하다 |
바로 확인해 보자
autofocus : 페이지를 키면 자동으로 커서가 가서 혼자 깜박인다
<input type="text" autofocus>
datalist : input list와 같이 사용하는 속성이다 리스트와 달리 값을 입력 받을 수 있다
<input type="text" name="st_department" list="ㄱㄴㄷ"><br>
<datalist id="ㄱㄴㄷ">
<option value="정">
<option value="휘">
<option value="제">
<option value="!">
</datalist>

min 과 max : 최대값과 최소값을 지정하자
<input type="number" min="1" max="10">
multiple : input에 적용하면 다중 파일 선택이 가능하다 파일 2개를 선택하면 다음과 같이 됨
<input type="file" name="upload[]" multiple><br>
<input type="submit">

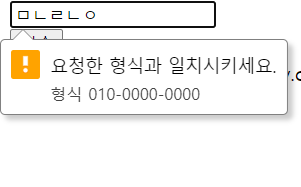
pattern : 미리 pattern을 정의해 두면 해당 패터에 해당하지 않은 값은 입력되지 않게 해서
유효성 검사를 아주 심플하게 만들어 준다
<input type="text" pattern="(010)-\d{3,4}-\d{4}" title="형식 010-0000-0000">
<div><input type="submit" value="전송"></div>

placeholder : 미리 input 부분에 예제 값을 입력한다
<input type="text" placeholder="휘제는멋있써"/>
required: 반드시 입력 해야한다 확인버튼을 누르면 경고 메시지가 나타난다
<form>
이름 : <input type="text" required><br>
학과 : <input type="text" ><br>
<input type="submit">
</form>

step: 지정된 값의 등배수의 값을 입력 받는다 2의배수로 해놧따
짝수 : <input type="number" name="even" min="2" max="20" step="2"><br>

autocomplete: 자동완성이다 속성 적용해 주면 한번 입력한 값 기억했다가 자동으로 값 보이게 한다
<form autocomplete="on">
이름 : <input type="text" name="st_name"><br>
<input type="submit">
</form>

이런 개꿀팁이 있는지 몰랐다
이제라도 알아서 다행이다!!!
잘 활용해야 겟다
반응형
'html, css공부' 카테고리의 다른 글
| [css] float사용법, 반응형 웹 만들기 (right, left, none...) (0) | 2020.09.06 |
|---|---|
| [css] 박스모델 자세하게 알아보자 (margin, padding, border, background..) (0) | 2020.09.06 |
| [css] 선택자의 종류 자세히 알아보자!! (0) | 2020.09.05 |
| [HTML] input 태그를 알아보자 ① (0) | 2020.09.04 |
| [HTML] 띄어쓰기 하는 방법 (0) | 2020.08.28 |



