①에서 컨테이너에 적용하는 친구들 이었다면
이번은 아이템들에게 적용해 준다
아 반드시 컨테이너에는 display:flex 가 있어야 한다
order
컨테이너 안 item 들에게 order(순서)를 줄 수 있다
.box{
order: 2;
}
.box2{
order: 1;
}
.box3{
order: 3;
}
0이 default이며 음수 값을 가질 수 있다. 정해 준 숫자 순서 대로 정렬 가능하다

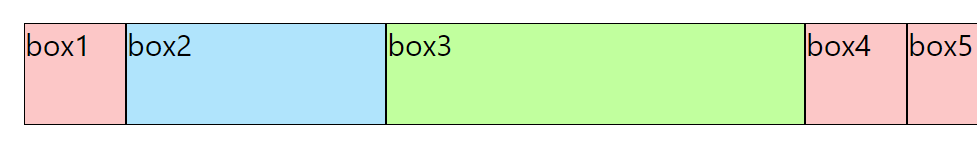
flex-grow
브라우저 크기를 늘리면 입력값에 따라 아이템이 늘어나게 할 수 있다
.box{
}
.box2{
flex-grow: 1;
}
.box3{
flex-grow: 2;
} defalut는 0이며 box2보다 box3이 두 배 더 커진다

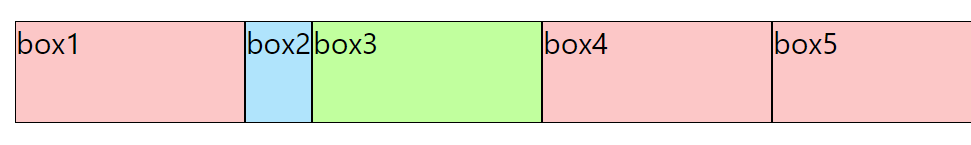
flex-shrink
브라우저 크기를 늘리면 입력값에 따라 아이템이 상대적으로 줄어 든다
기본적으로 flex-basis와 연동 된다 좀있다 살펴보자
.box2{
flex-shrink: 2;
}

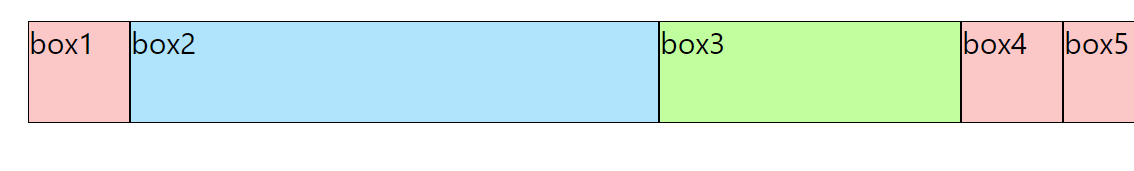
flex-basis
flex의 기본 크기를 정해주는 역할이다
브라우저의 크기가 특정 크기 이상으로 커지면 해당 박스의 크기는 추가 적으로 flex-shrink냐 flex-grow냐의 속성에
따라 크기가 유동적으로 변한다
별도로 flex-shrink 속성은 포함돼 있고 flex-grow는 반드시 적용해 줘야된다

.box2{
flex-basis: 300px;
flex-grow: 1;
}
.box3{
flex-basis: 300px;
}
box2와 box3에 flex-basis: 300px씩 줬다
box2에 grow:1만큼 더 늘어나지만 box3은 더 늘어 나지 않는다

flex속성만 사용해서 한번에 적어줄 수 있다
.box{
flex: none | (flex-grow) (flex-shrink) (flex-basis) ;
}기본 값은 flex: 0 1 auto 이다
align-self
align-items은 item들에게 일괄적으로 속성을 적용한다
아이템에 직접 align-self를 통해 하나씩 수직방향 정렬 해 줄 수있다
.box2{
align-self: center;
}
.box3{
align-self: flex-end;
}
// auto | flex-start | flex-end | center | baseline | stretch

예) 다음과 같은 웹페이지가 있다
브라우저 크기가 변해도 사이드바(메뉴)는 가만히 있고 본문은 늘어남을 볼 수 있다
aside{ //사이드바
flex:none;
}
article{ //본문내용
flex-grow: 1;
}

F L E X
'html, css공부' 카테고리의 다른 글
| [css] 반응형 웹을 만들어보자(모바일,테블릿,데스크탑,미디어쿼리..) (0) | 2020.09.11 |
|---|---|
| [css] 텍스트 문장 구성 관련 속성 (overflow , text-overflow, visibility, display...) (0) | 2020.09.10 |
| [css] flex 사용법 ① (flex-direction, flex-wrap, justify-content,align-items,align-content) (0) | 2020.09.06 |
| [css] position 개념정리 (absolute, relative, fixed..) (0) | 2020.09.06 |
| [css] float사용법, 반응형 웹 만들기 (right, left, none...) (0) | 2020.09.06 |



