flexbox 또는 flex
컨테이너와 그 내부에 들어 있는 아이템들을 효율적으로 배치하고 공간 활용이 자유로우며,
레이아웃을 편리하게 구성 할 수 있는 개꿀팁이다
하지만 IE버전에 따라 지원 안하는게 있으니 우리모두 익스플로어 지양 운동을 하자

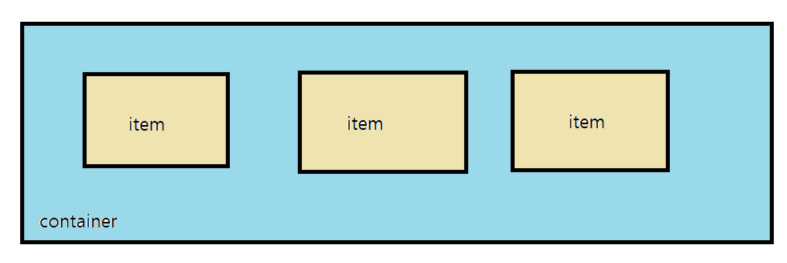
위와 같이 컨테이너 안에 item이 배치 되어 있어야한다
.container{
display: flex;
}컨테이너에 flex속성을 반드시 주자
flex-direction
이 컨테이너 안 친구들에게 방향을 줄 수 있다
.container{
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
//좌->우 //우->좌 //상->하 //하->상
}row가 기본값이고 가로값 column 들어간게 세로 값이다
예전에는 특히 세로값을 정렬 하기위해 노가다 했다고 한다 휴
direction에 column을 줬다.
.container{ //box들 감싸는 애
display: flex;
flex-direction: column;
}
div{ //box들
width: 100px;
height: 100px;
}
-reverse를 붙이면 5,4,3,2,1 순이 된다

flex-wrap
아이템들이 정렬되어 있는데 화면이 줄어들으면
그 친구들의 크기가 작아져야 할까 아니면 다음 줄로 내려와야 할까?
.container{
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;
}default는 nowrap이다. 한줄에 다 표시된다
wrap을 해주면 말 그대로 랩으로 감싸서 내려 보낸다고 생각하자

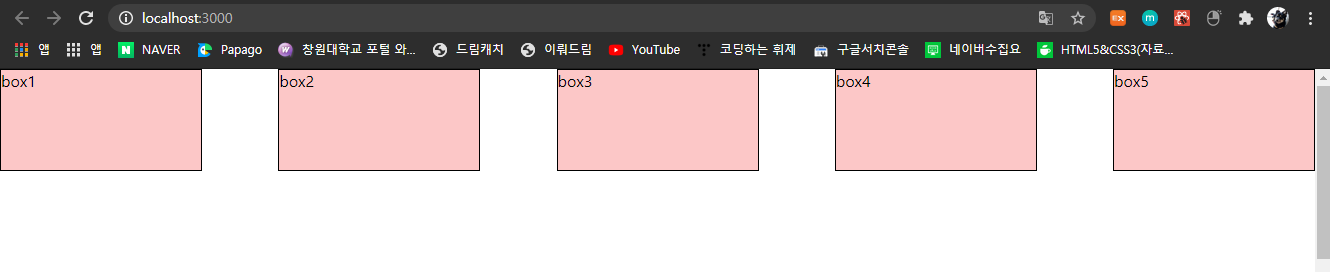
wrap일때
.container{
display: flex;
flex-wrap: wrap; // 랩
width: 100%;
height: 500px;
}

아래로 내려가게 된다
justify-content
.container{
display: flex;
justify-content: flex-start | flex-end | center | space-between
| space-around | space-evenly;
}flex-start 는 text-align:left마냥 왼쪽으로 정렬된다 (default)
flex-end 는 오른쪽 정렬
center 는 가운데 정렬
space-between : 양쪽이 붙어있다

space-around : 아이템 주변에 공간이 있는걸 확인 할 수 있다

space-evenly : 아이템별로 같은 공간이 주어져있다

align-items
가로가 있으면세로도 있다
.container{
display: flex;
align-items: flex-start | flex-end | center | stretch | baseline;
}
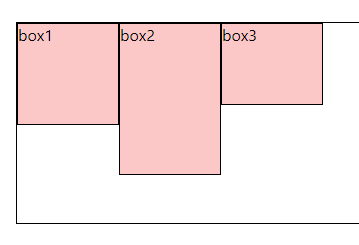
flex-start : 상단기준선

flex-end: 하단 기준선

center: 중앙 정렬

stretch : 기본 설정으로, 플렉스 요소의 높이가 플렉스 컨테이너의 높이와 같게 변경된 뒤 연이어 배치됩니다.

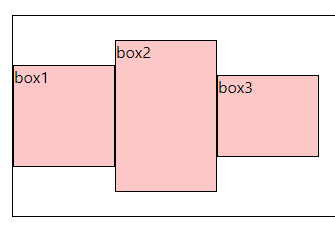
baseline: 박스의 정렬이 아니라 박스 내부에 있는 텍스트를 기준선에 맞게 정렬한다

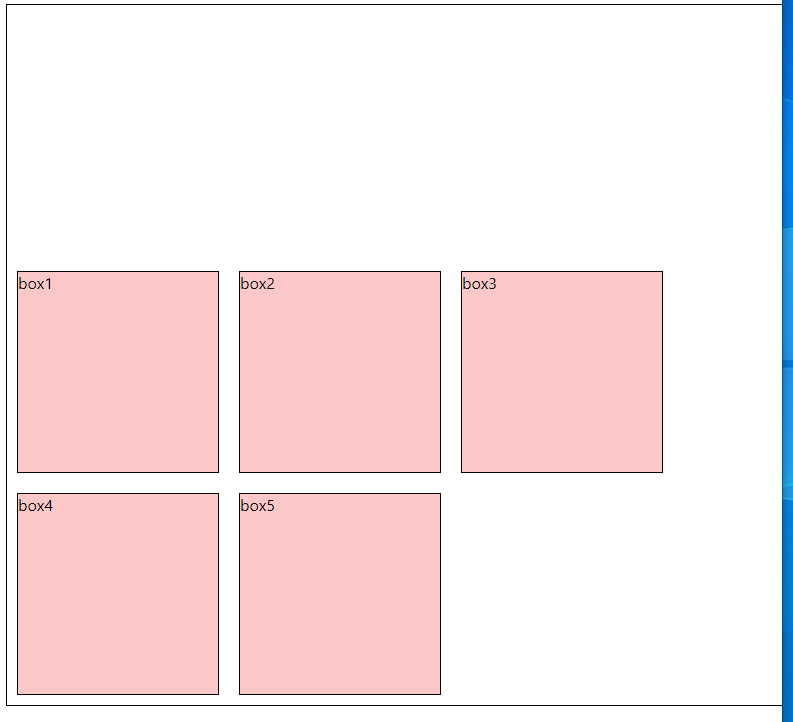
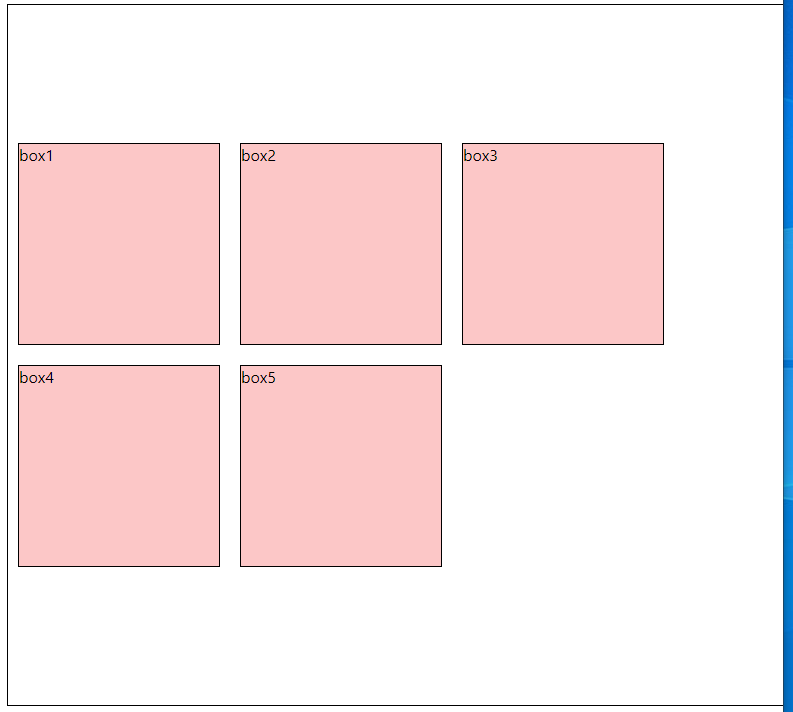
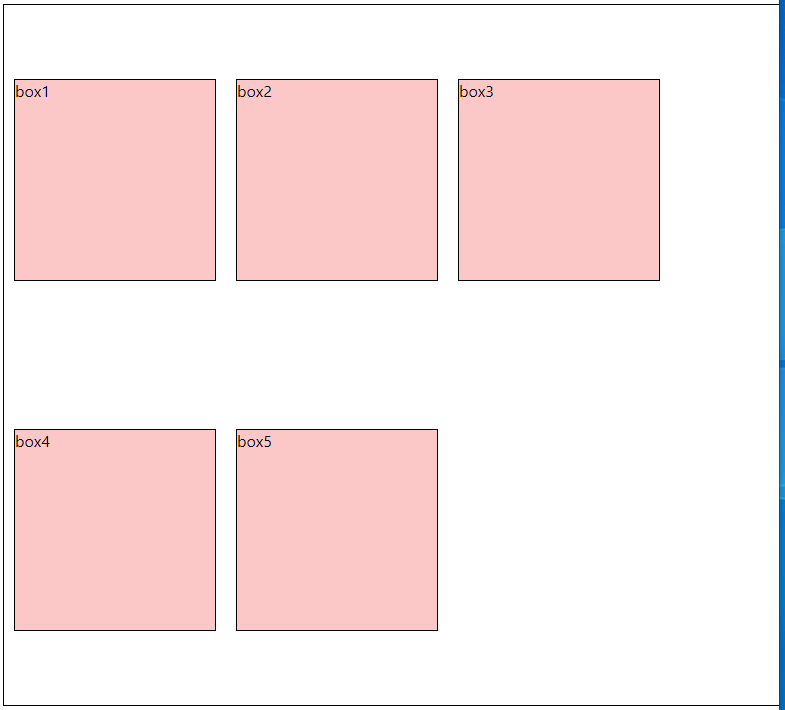
align-content
align-items와 달리 콘텐츠 기준으로 내부 아이템 정렬한다
(flex-wrap: wrap상태에서 진행 했다)
flex-start

flex-end

center

stretch

space-between

space-around

요약:
container에 display:flex가 적용되어야 하며 , 수직 수평 결정짓는 방향은 flex-direction, 내부 아이템 한줄인지 다중 라인할 건지 flex-wrap, 수평 정렬은 justify-content, 수직 정렬은 align-items와 align-content 속성이다
F L E X
②에서 더 알아보자
'html, css공부' 카테고리의 다른 글
| [css] 텍스트 문장 구성 관련 속성 (overflow , text-overflow, visibility, display...) (0) | 2020.09.10 |
|---|---|
| [css] flex 사용법 ② (order, flex-grow, flex-shrink, flex-basis, align-self) (0) | 2020.09.08 |
| [css] position 개념정리 (absolute, relative, fixed..) (0) | 2020.09.06 |
| [css] float사용법, 반응형 웹 만들기 (right, left, none...) (0) | 2020.09.06 |
| [css] 박스모델 자세하게 알아보자 (margin, padding, border, background..) (0) | 2020.09.06 |



