728x90
반응형
기본 폰트는 밋밋하다
가지고 있는 파일을 적용해보자

내가 가지고있는 괜찮은 애들인데
구글폰트 여기서 다운받아도 된다.
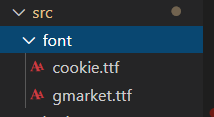
경로만 설정하면 되기 때문에 아무데나 src 폴더에 font폴더를 만들었다

드래그해서 넣어주기만 하면 끝 쿠키런체와 지마켓체를 사용한다
<app.css>에서 다음과 같이 입력해준다
@font-face {
font-family: "cookie"; // 이름 선언
src: url("./font/cookie.ttf"); // 내가 저장한 경로!
}
@font-face {
font-family: "gmarket";
src: url("./font/gmarket.ttf"); // 내가 저장한 경로!
}
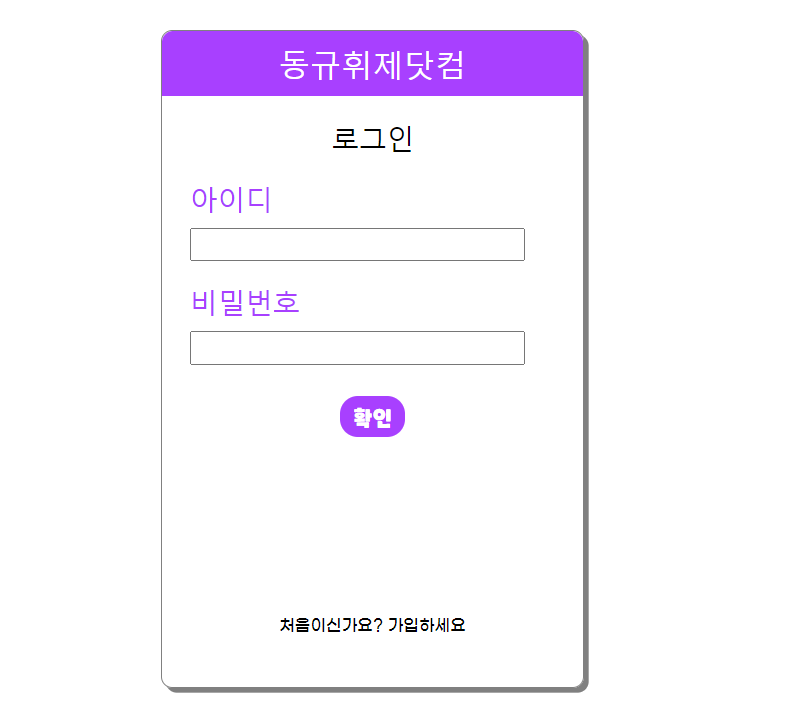
졸작땜ㅁ에 만들고있는 페이지인데 생긴게 재미없다

사용:
저 제일 위에 제목텍스트 css를 가져왓따
.login_title_text {
color: white;
font-size: 25pt;
font-family: "cookie"; //font-family : app.js에서 선언한 이름을 적어준다//
}
귀여워졌다

맨날 까먹어서 또 기록한다.
반응형
'react , js 공부' 카테고리의 다른 글
| [javascript] 비동기 처리를 알아보자 ② (promise, Async&await) (0) | 2020.10.09 |
|---|---|
| [javascript] 비동기 처리를 알아보자 ① (callback 함수) (0) | 2020.10.09 |
| [react,javascript] 템플릿 문자열을 사용해보자 (`${백틱}`) (0) | 2020.09.22 |
| [react] 리액트가 무엇일까(컴포넌트,게임엔진,npm,웹팩) (0) | 2020.09.20 |
| [react] Lifecycle이란 (Mount,PropsUpdate,StateUpdate..) (0) | 2020.09.08 |



