728x90
반응형
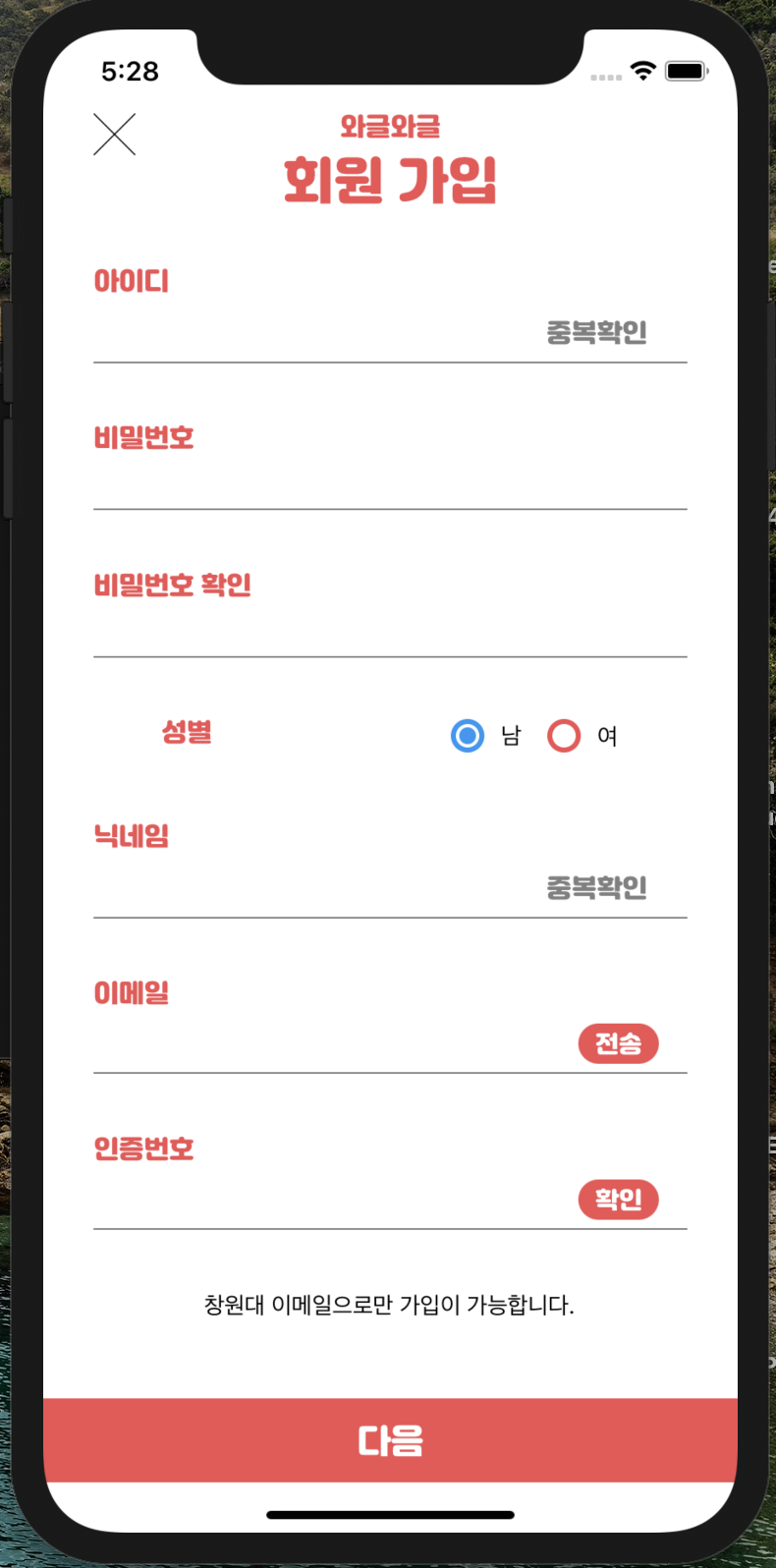
회원가입창을 만드는데 페이지가 길어서
키보드를 누르면 화면을 가리게 된다 해결 해보자
앱은 성가시다
다음과 같이 맹글었다

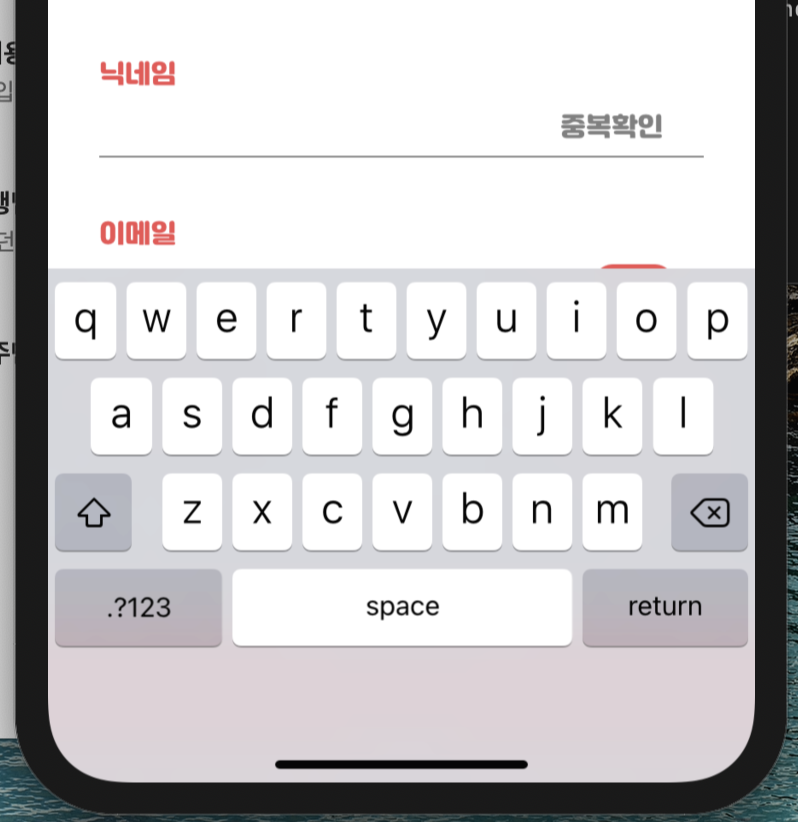
키보드를 올리게 되면 다음과 같이 덮어 진다 .

겹치지 않으며 현재 선택 한 input창에 포커싱이 되게 해보자
먼저 react-native-keyboard-aware-scroll-view 모듈을 받아주자
npm i react-native-keyboard-aware-scroll-view --savegithub.com/APSL/react-native-keyboard-aware-scroll-view
import 문
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view'
본문 내용을 KeyboardAwareScrollView 컴포넌트로 감싸주면 된다
return(
<KeyboardAwareScrollView
style={styles.Container_sign2} > // 하나의 컨테이너처럼 style를 줬다
<TextInput> //본문내용
...
</TextInput>
<TextInput> //본문내용
...
</TextInput>
<TextInput> //본문내용
...
</TextInput>
</KeyboardAwareScrollView>
)
}
}
다음과 같이 맨 밑에 있는 '인증번호' TextInput을 누르면 볼 수 있다

나는 return 제일 바깥 쪽에 keyboardAwareScrollView를 써서 감싸 줬다
아이폰 X이상 모델에 status bar와 겹치는게 싫다면 <SafeAreaView> 바로 안 쪽에 써줘도 무방하다
전문성을 기대 햇다면 죄송합니다
반응형
'react-native 공부' 카테고리의 다른 글
| [reactnative] 로컬저장소 asyncstorage를 사용해보자 (0) | 2021.01.06 |
|---|---|
| [react-native]이미지(image)파일 적용 어케 할까? (2) | 2020.12.23 |
| [reactnative] 스크린(screen)의 높이(height)와 너비(width)를 어케알까?(Dimensions) (0) | 2020.12.23 |
| [react-native] SafeAreaView의 높이를 어케 구할까?(ios) (0) | 2020.11.04 |
| [react-native] 버튼을 누르면 alert 창을 띄워보자(ios) (1) | 2020.10.23 |



