728x90
반응형
요새 우리학교 랜덤 채팅 웹앱을 제작중이다
잠시 서버 오픈 했었는데 사람들이 이메일 인증번호 전송을 클릭하고
금방 메일이 오지 않자 다시 전송을 누르는 현상이 생겼다
이를 시간 제한을 둬서 해결 해 보자

위의 사진이 회원가입 인터페이스이다

전송을 누르면 요론 메시지가 나오도록 설정했다
state값:
this.state = {
email: "", //입력받은 이메일
waitingEmail: true, // false면 눌러도 메일이 안가게 할거다
};
전송버튼:
<button onClick={this.sendEmail} className="Double_sign">
전송
</button>onClick 이벤트 발생시 sendEmail 함수를 실행시킨다
sendEmail 함수:
sendEmail = (e) => {
//전송 버튼 눌렀을 때
e.preventDefault();
if (this.state.waitingEmail === true) { //초기값이 true이기 때문에 if문 실행
//그리고 메일을 보낸다
setTimeout( //★★★ 30초뒤에 waitingEmail값을 true로 바꾼다
() =>
this.setState({
waitingEmail: true,
}),
30000
);
this.setState({
sendEmailClick: true, //계
});
const email = {
sendEmail: this.state.email, //속
};
fetch("api/Sendmail", {
method: "post",
headers: {
"content-type": "application/json", //트
},
body: JSON.stringify(email), //루
})
.then((res) => res.json())
.then((json) => {
if (json === true) {
// alert("이미 가입된 메일입니다."); //상
this.setState({
open2: true,
text2: "이미 가입된 메일입니다.", //태
});
} else {
// alert("인증 메일이 전송되었습니다.");
this.setState({
open2: true,
text2:
"인증 메일이 전송되었습니다. 30초 후 다시 전송이 가능합니다",
waitingEmail: false, // 메일이 전송 된후 waitingEmail은 false로 변경
}); // 처음 눌렀던 timeout은 초를 세고 있다
this.setState({
authNum: json,
});
}
});
} else { // waitingEmail이 false일때
this.setState({
text5: "아직 30초가 안지났어요", //아직 멀었다는 메시지를 남긴다
open5: true, //setTimeout이 true로 바꿔주지 않는한
}); //이 메시지가 계속 뜰 것이다
}
};
true상태로 함수에 진입하고 메일을 보내게 되면 바로 false값으로 바뀐다 30초가 되기 전까지 계속 false이기때문에
더 이상 인증메일 요청을 할 수 없다

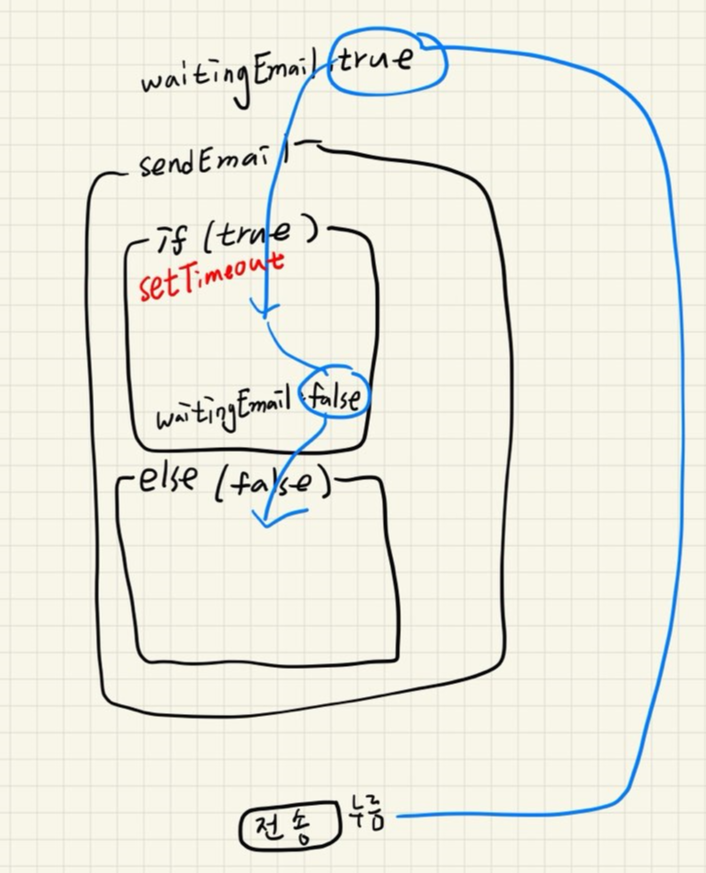
이건 알고리즘 구상 할 때 그린 것

처음에는 함수 진입 하자마자 카운트를 시작했는데
이렇게 되면 29초가 지날 때 전송을 누른사람은 +30초 더 기다려서 1분을 기다려야 한다
아이패드 사길 잘 했다
반응형
'Project 기록 > 와글와글(web)' 카테고리의 다른 글
| [프로젝트]1:1 매칭 대상을 바꿔보자 (react,nodejs,express) (1) | 2020.10.01 |
|---|---|
| [프로젝트]벤 당한 유저를 접근 못 하게 하자 (react, nodejs,mysql) (0) | 2020.09.25 |
| [프로젝트]텍스트 입력후 데이터베이스에 넣기(nodejs,react,mysql사용) (0) | 2020.09.20 |
| [프로젝트]채팅앱기본 React에서 Socket.io를 사용해보자(node.js) (0) | 2020.09.18 |
| [프로젝트]챗봇(chatbot)에 대해서, API종류 (0) | 2020.09.09 |



